Setting up Webpack or Gulp and configuring it from scratch, can be painful. Laravel Mix simplifies this process tremendously. Despite its name, Mix isn't exclusively for Laravel projects, it can be leveraged for a wide variety of projects - including Drupal, CraftCMS & of course Wordpress.
Last Updated: 10-May-2023
Install Mix with Wordpress
Navigate to to the root directory (or you can install it in the theme folder /wp-content/themes/THEMENAME/)
Run the following command
npm init -y
npm install laravel-mix --save-devSetup with Wordpress
Create the mix configuration file, if it's not there, create it by running the following command.
touch webpack.mix.jsMy prefered setup is below - I use SASS/SCSS files but changing the function from SASS to LESS will allow you to compile LESS files
let mix = require('laravel-mix');
// your Wordpress theme name here
var themename = "website";
const themePath = 'wp-content/themes/' + themename + '';
const resources = themePath + '/src';
mix.setPublicPath(`${themePath}/assets`);
mix.sass(`${resources}/scss/app.scss`, `${themePath}/assets/css`).sourceMaps();
mix.js(`${resources}/js/app.js`, `${themePath}/assets/js`)
//mix.browserSync('https://mywebsite.test');
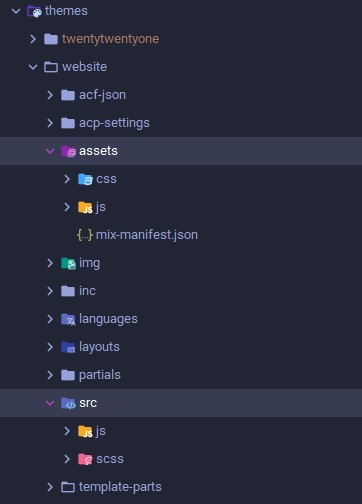
Example of my preferred directory structure is
/wp-content/themes/THEMENAME/assets - All compiled css & javascript
/wp-content/themes/THEMENAME/src - All source scss & javascript files

Run Mix
Once your config file is setup to your liking - to compile your CSS & Javascript just enter one of the following command in your terminal
## On off running of the files
npx mix
## Watch command - await changes to the source files
npx mix watch
## production - compile all files and minify them
npx mix production
That is it
Wordpress with BrowserSync
To speed up your Wordpress development workflow, you can use BrowserSync. BrowserSync automatically monitors your files for changes and refreshes the files.
Below is the full laravel mix file above with some additional code for browserSync.
let mix = require('laravel-mix');
// your Wordpress theme name here
var themename = "website";
const themePath = 'wp-content/themes/' + themename + '';
const resources = themePath + '/src';
mix.setPublicPath(`${themePath}/assets`);
mix.sass(`${resources}/scss/app.scss`, `${themePath}/assets/css`).sourceMaps();
mix.js(`${resources}/js/app.js`, `${themePath}/assets/js`)
mix.browserSync({
proxy: "https://mywebsite.test",
files: [
`${themePath}/**/*.php`,
`${themePath}/**/*.js`,
`${themePath}/**/*.css`,
]
});
Proxy is the name of your local development url.
The files array allows you to setup which files you can to "auto-reload", in this case we have set up to look in the theme directory for template files (php), javascript and css files.
BrowserSync has many other more advanced features which can be seen in the BrowserSync documentation.
Once configured you just run Mix as normal
## On off running of the files
npx mix
## Watch command - await changes to the source files
npx mix watchAdvantages of Laravel Mix
Simplified Workflow & Configuration: Laravel Mix makes the process of asset compilation very straightforward. This makes it easier for developers to bundle and compile assets like CSS, JavaScript, and images. The configuration is much simpler than using webpack directly.
Support for Modern JavaScript and CSS Features: Laravel Mix supports modern JavaScript (ES2015/ES6) and CSS features such as CSS3, PostCSS, SASS, and LESS. This means you can write modern, clean, and organized code that gets compiled into code that can run in any browser.
Hot Module Replacement (HMR): Laravel Mix supports HMR, which means you can update JavaScript modules while the application is running, without a full refresh. This can significantly boost productivity during development.
Versioning and Cache Busting: Laravel Mix provides an easy way to version your files, which can help with cache busting. This is useful when you need to force browsers to use new files after they've been changed, rather than serving older cached versions.
Built-in Support for Vue.js & React JS: Laravel Mix comes with out-of-the-box support for popular JavaScript frameworks. This saves developers the time and complexity of configuring it
Built-in Support for TailwindCSS: Laravel mix with minimal setup can have TailwindCSS running in a Wordpress theme.
About Fraser Clark
I've been a professional developer for over 10 years. I've been consulting and developing websites & software for small businesses, multi-nationals & governments.
I'm an expert in WordPress, Drupal, Laravel & a whole host of other platforms.